
设计这东西,用言语说着玄乎抽象,但体验起来就特别直观。
最近,设计公司 Bagaar 为了展示糟糕的网页设计有多烦人,做了一个汇集了众多让人恼火的设计元素网页「游戏」——Userinyerface。
简单来说,这个「游戏」就是要你跨过重重设计「陷阱」,完成一个原本应很简单的注册动作。
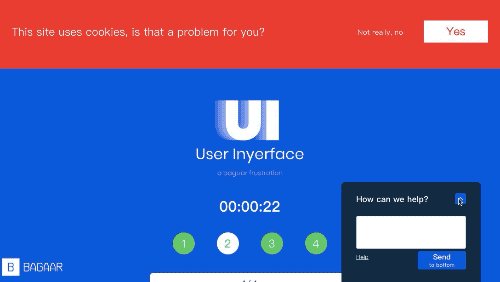
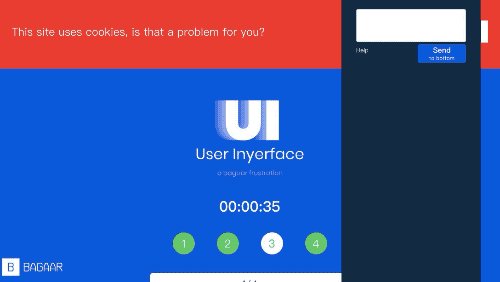
首先,你得忽略首页一个巨大带动画但毫无用处的「NO」按钮。

然后,在一句具备了多种字体装饰方案的提示中,找出到底你得按哪个单词才能进入下一步。这让我想起收到「退订回复 TD」类短信后,一直摸索我到底是要回复「TD」还是「复 TD」或者这根本就是在骗我的困惑烦恼。

▲ 猜猜这句话里哪个单词能帮你走到「next page」?
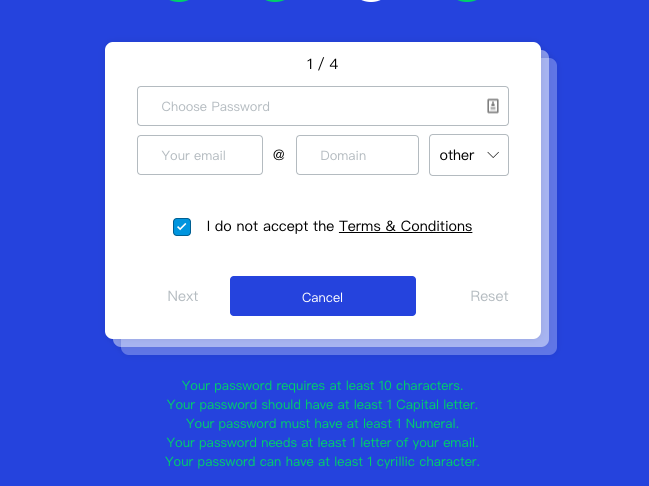
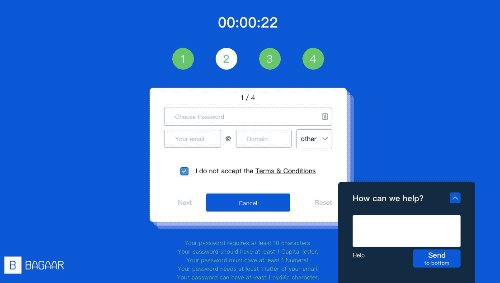
跨过这一坎后,我们就可以光荣地开始填写密码和邮箱了。
仔细一看,你会发现近乎每一个地方都藏着陷阱。譬如,最下方刁钻的密码设定要求:「至少 10 位」「得包含至少一个和邮箱一样的字母」「至少得有一个大写」……

▲ 你发现了多少个「陷阱」?
当然,页面最抢眼的永远是没啥用的东西:一直在闪动的「1、2、3、4」、位于表格中心的蓝色「Cancel(取消)」按钮,还有右下角巨大的求助对话框。

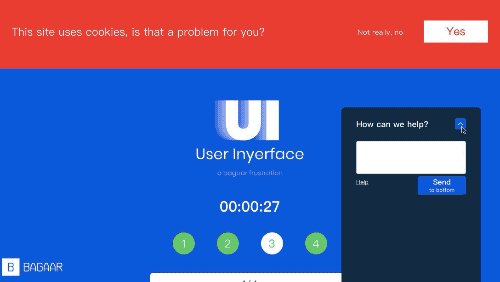
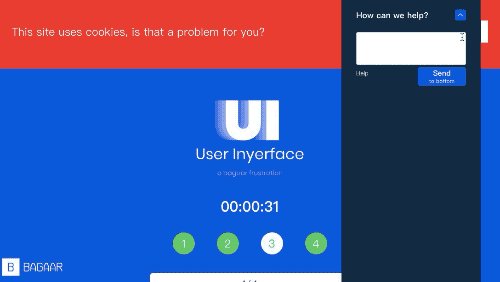
这个求助框,糟糕得我必须得另起一段。
我尝试在里面输入英文单词,但被自动修正成完全无关的词语,按一下「Send」,发现这个对话框居然给我慢悠悠往下降?

原来,「Send」下面还有几个词,完整应该是「Send to bottom」(后来发现其实这个下降功能很重要,因为这个框每隔一会儿就会升起来挡视线)。如果点左下角的「Help」,求助框会告诉你有 400 多人在排队你等等。
好奇的我又点了下右上角的向上箭头,发现求助框会一直往上升一点,只要你重复按得够多,顶上网页顶端不是梦。但有用吗?当然没有。

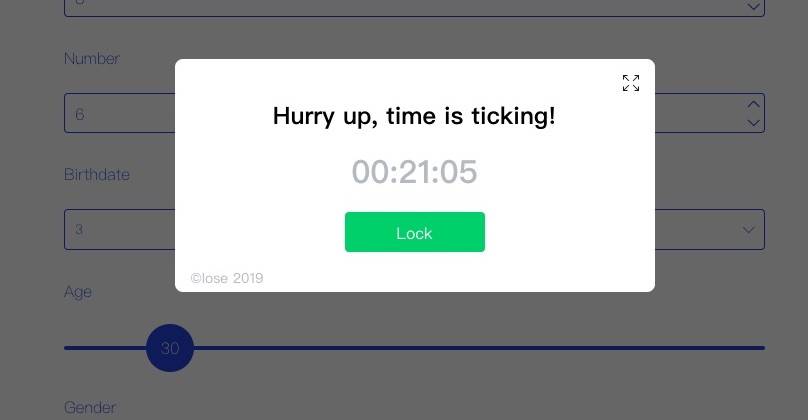
除此以外,我在写这个文章时遭遇到的另一大障碍是,每当我稍微停下来,想截个图用来配图时,一个警告我「时间在飞逝啊」的弹窗就会冒出来,阻止我继续注册。不得不承认,我看了好久才找到关闭它的方法。

接下来的部分,大家感兴趣的话,可以自己体验玩一下。
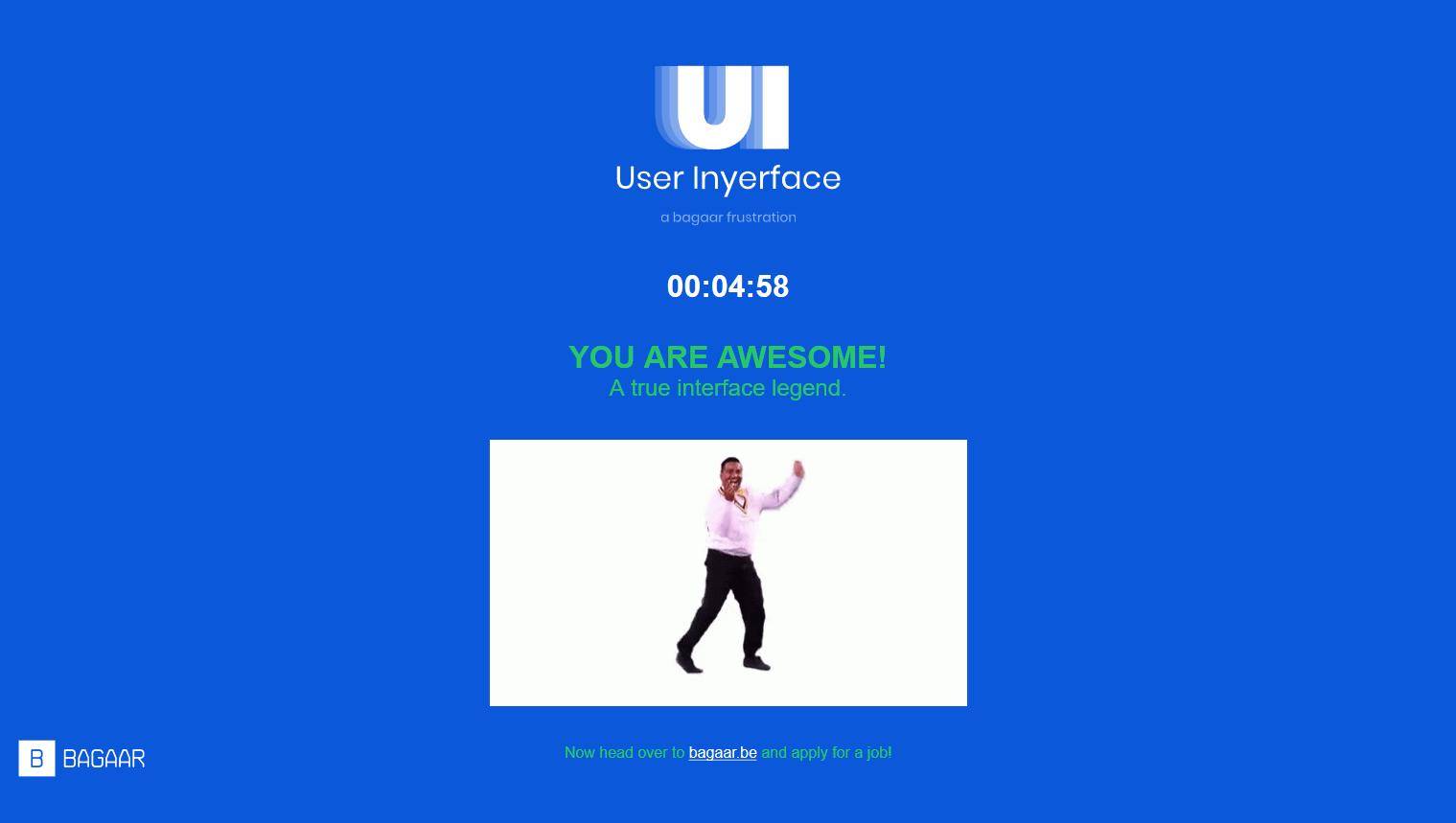
据说(是的,我还没通关,卡在了「证明我是人」的识图步骤),成功通关「注册」后,网页会弹出一个庆祝页面,而且还有一个跳转到设计公司 Bagaar 招聘页面的超链接。

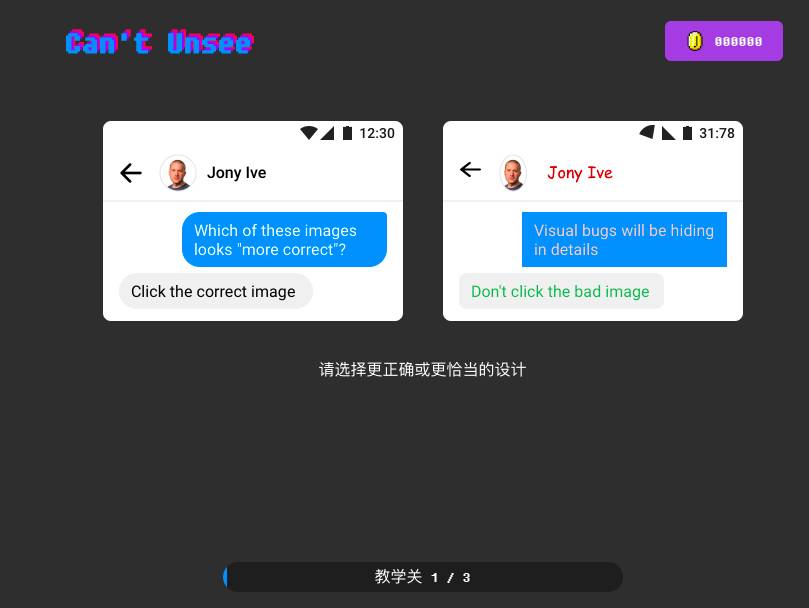
除了这个反面教材体验设计,也有人弄了个正面教材的版本——Can’t Unseen。

▲ 教学关的题目也是游戏「说明书」
如果你或者有朋友自称是「看不惯糟糕设计的强迫症」的话,可以玩一下这个游戏。
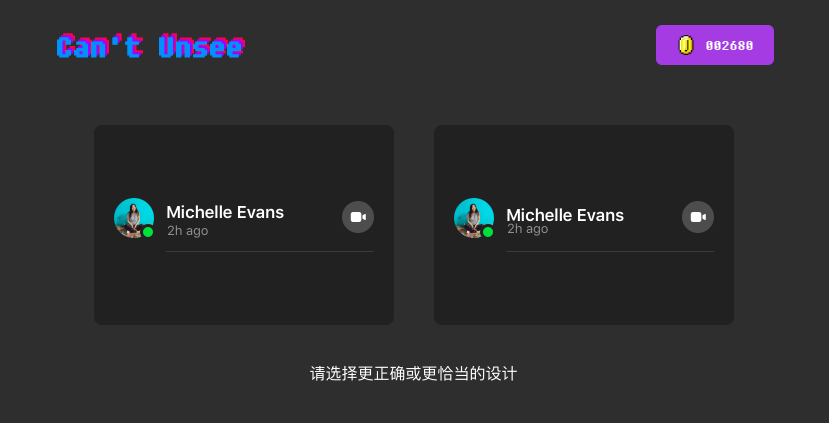
这游戏以「2 选 1」的形式呈现两个相似的交互设计,并让你从其中挑出你认为「正确或更合适」的设计方案,分为初、中、高三个难度。

▲ 越玩到后面图片间的差别越难区分
难度级别越高,两张图片间的差异就会越来越细微,日常考验裸眼对齐功能(游戏提示:对齐、边距、字体都得看),有种在玩设计版「一起来找茬」的感觉。
虽然设计这种主观的东西没有绝对的对与错,但这些小游戏也能提醒大家在设计时可以多留个心吧。
题图来自 Giphy
#欢迎关注爱范儿官方微信公众号:爱范儿(微信号:ifanr),更多精彩内容第一时间为您奉上。
from 爱范儿 https://ift.tt/2FWW9jc
via IFTTT
没有评论:
发表评论