
iPhone 12 Pro Max 真的好难买呀。
前段时间 iPhone 12 Pro Max 发售时我一位朋友曾如此向我抱怨道,为了尽快拿到机子,他想通过线下门店取货,所以时不时刷新苹果官网查看库存状态也成了日常。
官网刷多了,也让他发现了不少有趣的现象,苹果官网的产品详情页,滑动时往往会有明显的交互效果,例如网页中的 iPhone 、文字、图形等都会随着滑动交互而产生变化。

▲ 注意边上的网页滚动条
网页中的手机、文字、乃至图形就好像「活」过来了一样,十分有趣。
手机没抢到,到是刷网页(摸鱼)玩的不亦乐乎。
越滑,越有趣
刚刚所提到的网页交互方式,其实在设计领域被称为「视差滚动」,其涉及一套相当复杂的网页技术,但确实也是人们最容易感知到地方,随着鼠标或手指上下滑动,网页中的内容会随之变化。
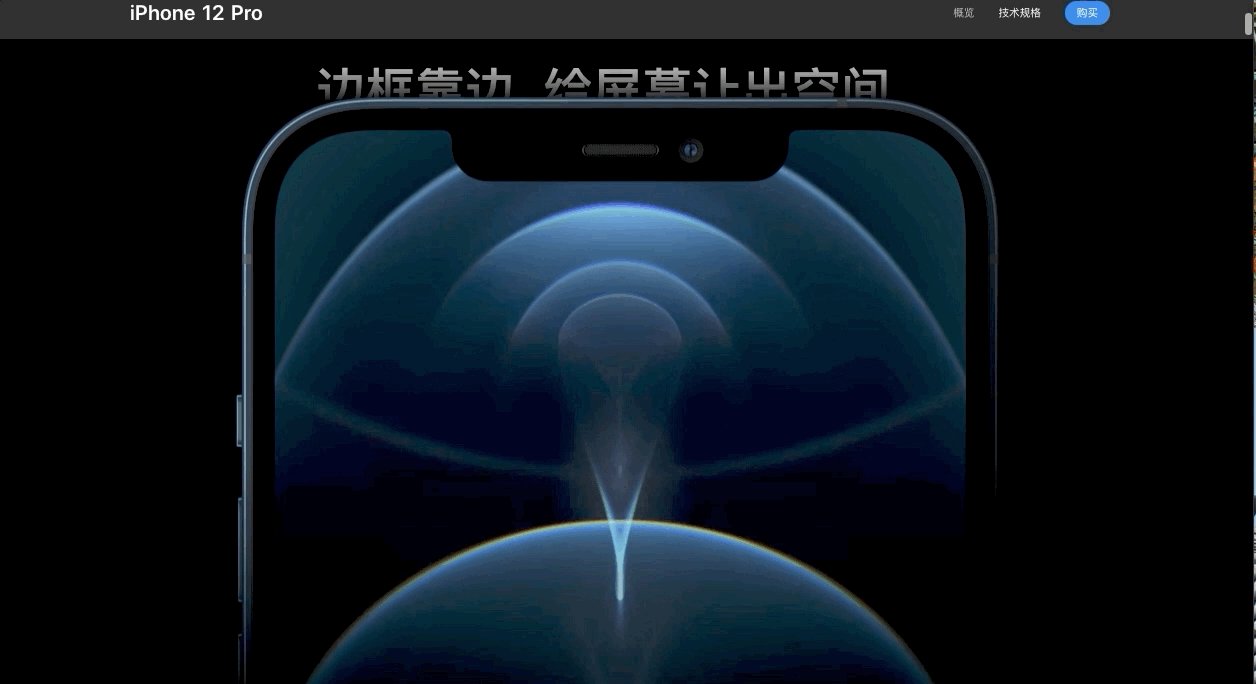
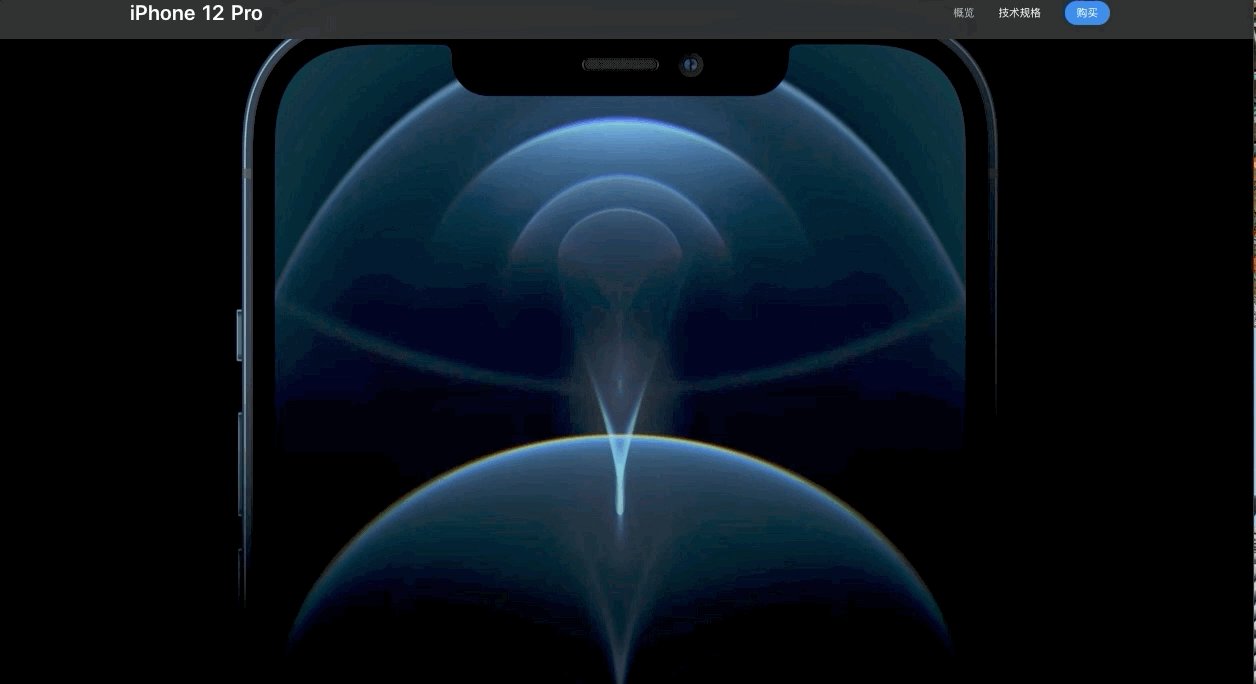
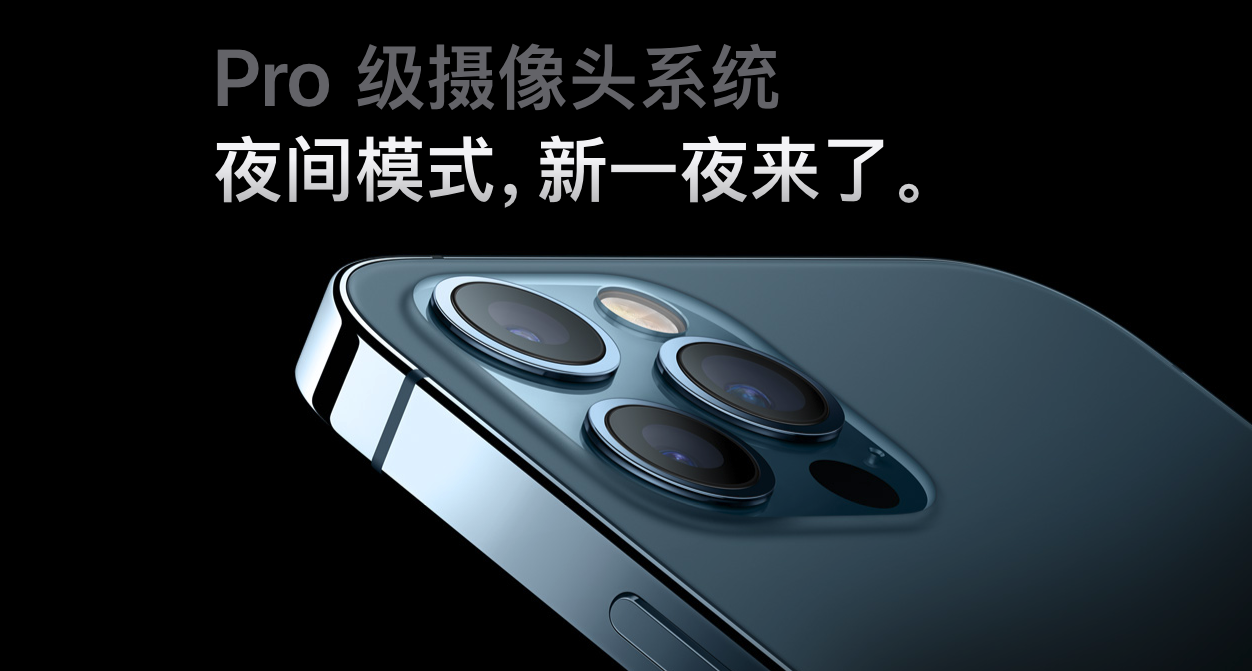
以苹果官网 iPhone 12 Pro 产品介绍页为例,整个网页的背景色是黑色,随着鼠标或是手指向下滑动,iPhone 、文字会慢慢依次浮现,动画极为顺畅。

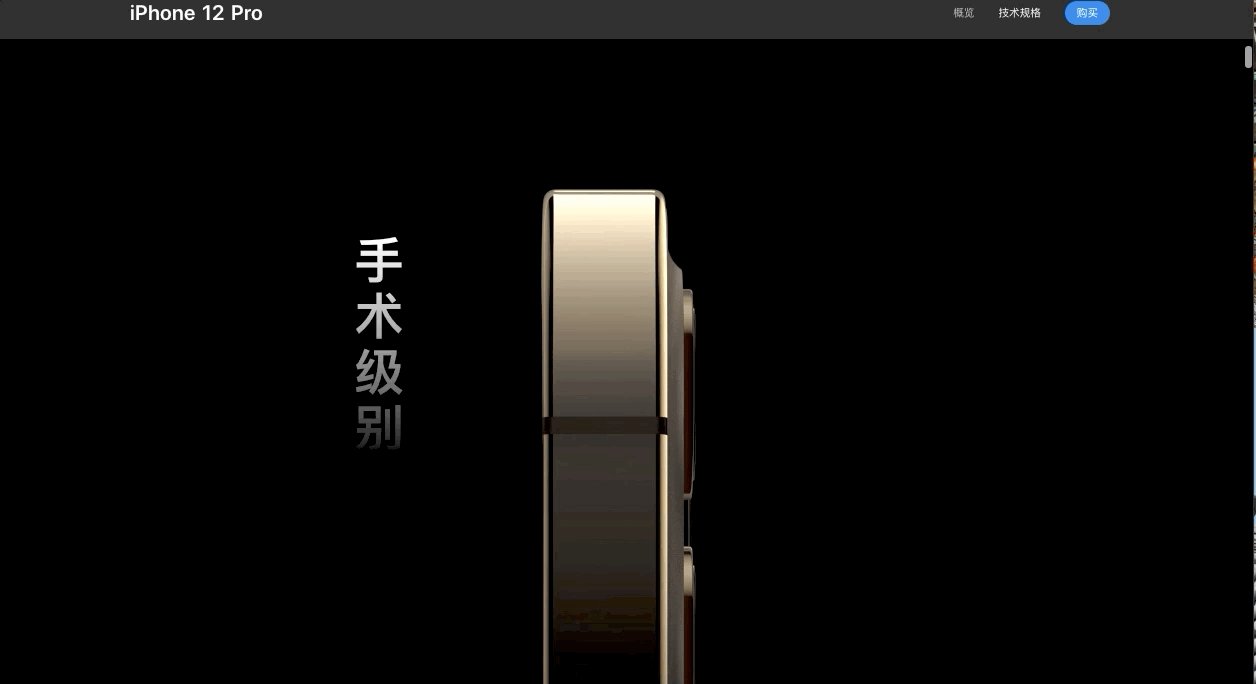
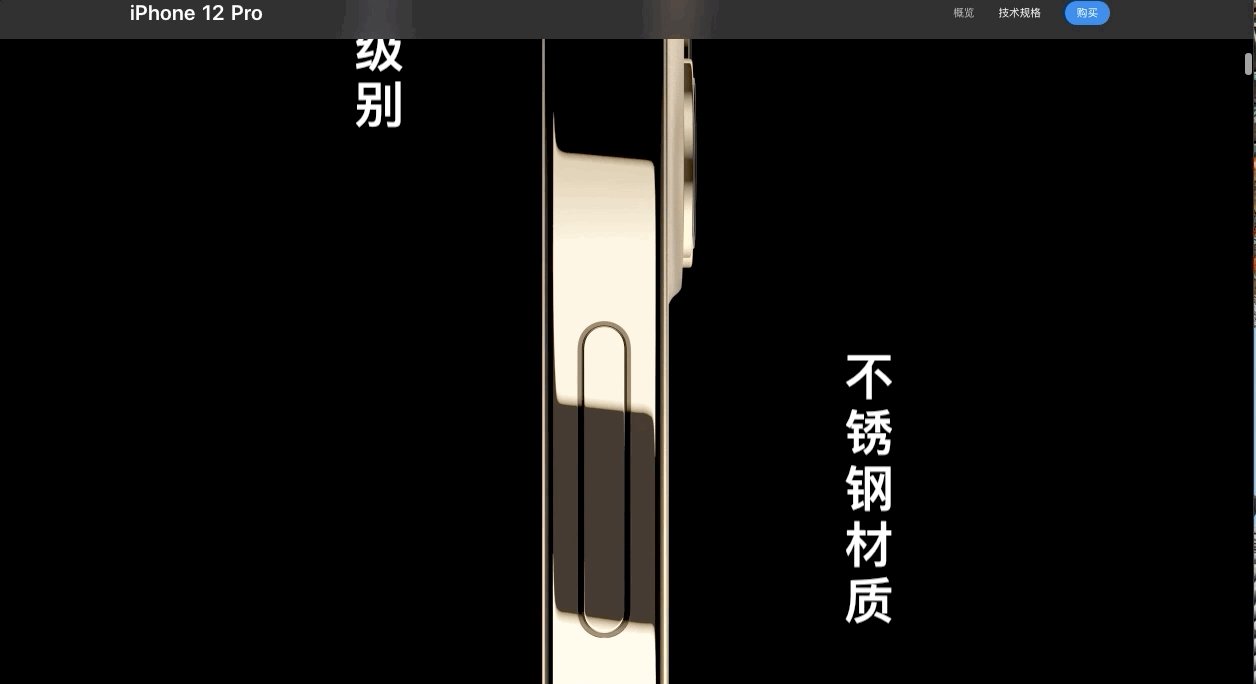
在介绍 iPhone 12 Pro 中框材质时,网页动画就像是人为的打光,从上到下亮暗依次变化,文字也随之浮现,将不锈钢材质用视觉化的形式表现了出来,同时也让人能较为直观的观察到手机的颜色与中框。
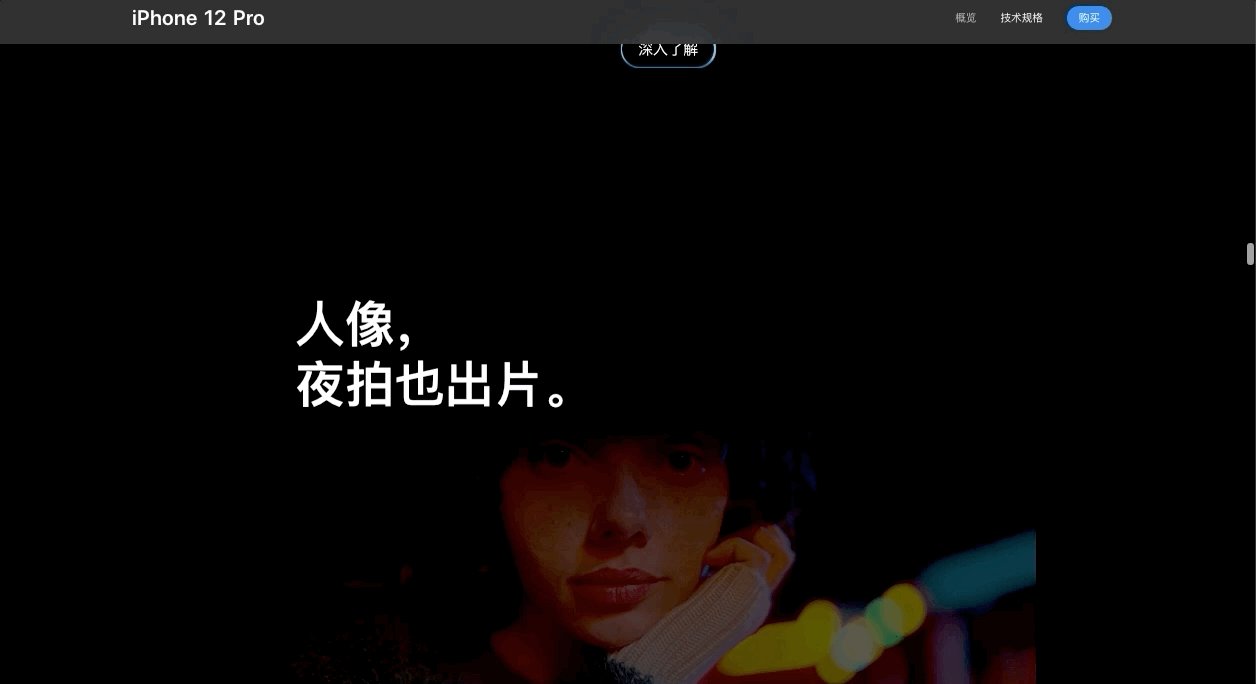
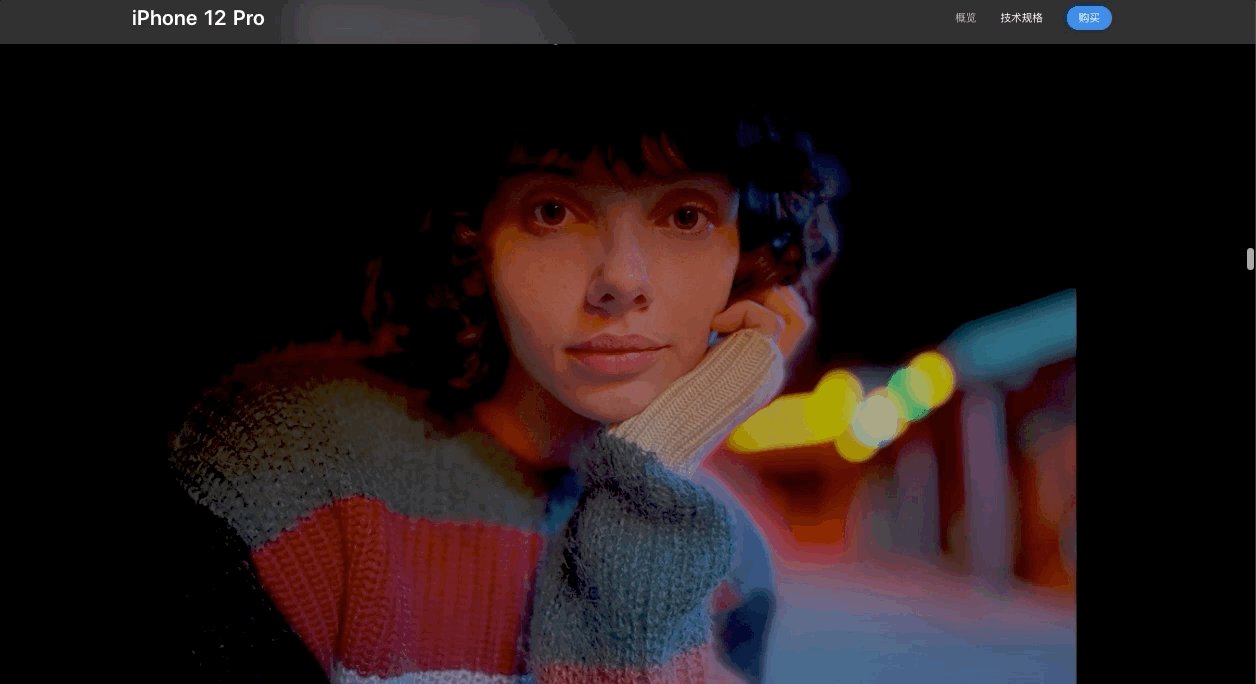
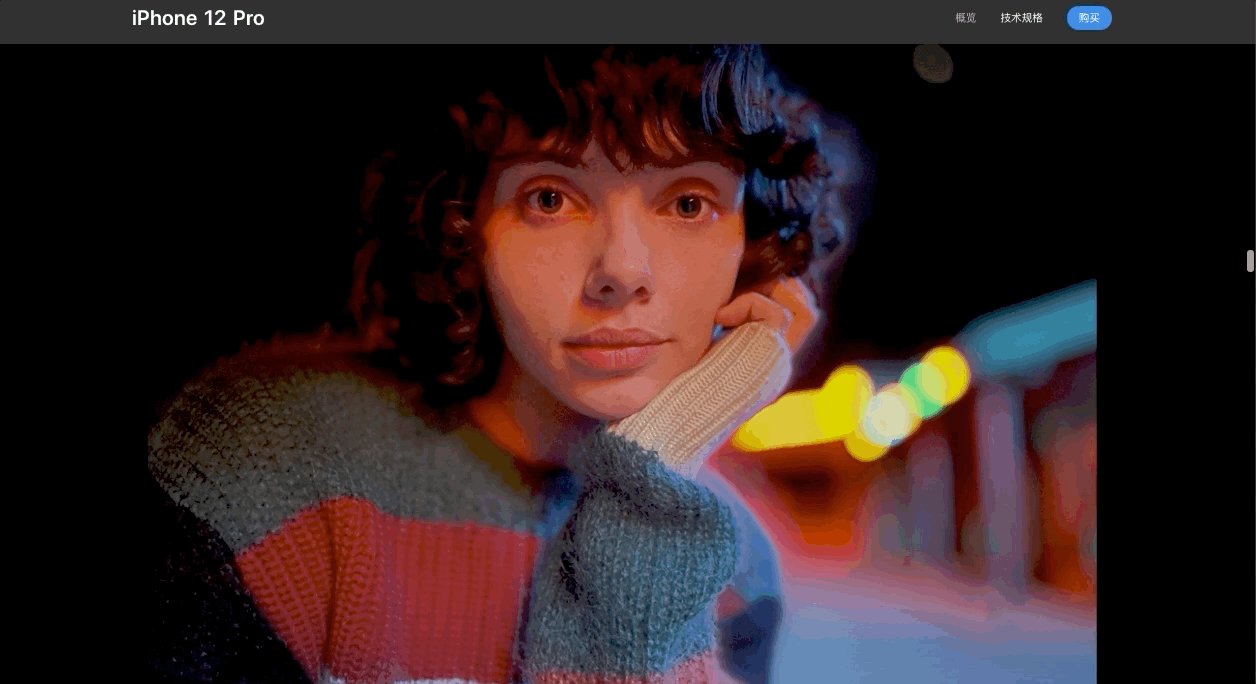
而在本次 iPhone 12 Pro 的重点——影像系统时,黑白与彩色的变化更是被视觉滚动展现到了极致,在人像夜拍片段,随着滑动操作,文案也向上滑动,高清夜拍图像在黑色背景缓缓出现,就像是真的完成了一次夜间拍摄一样。

当然,这张高质量的夜拍人像图像也为视觉表现加了不少分。
而在 AirPods Pro 的产品介绍页中,交互动画被发挥到了一个新的高度。在它的产品介绍中其实有一个比较特殊的交互。为了强调 AirPods Pro 的贴合性,苹果特别加入了一个人佩戴 AirPods Pro 甩头的动画。

如此大幅度的甩动,AirPods Pro 还是不会掉,极为直观的体现了 AirPods Pro 的佩戴稳定性。
顺便说下,下滑时动画会直接完成交互动作,而如果你在途中停顿且上滑时,这一动画还能回到之前的状态,看起来就有一些「鬼畜」,刷网页也变得有趣了起来。

▲ 快速上下滑动,场面就变得「鬼畜」了
类似的动画在 AirPods Pro 介绍页中有很多。
相比传统的网页显示内容,在视差滚动、交互动画以及相应图片、文案的加持下,图像的美观度、层次性都获得了加强,观看体验获得了极大的提升。
在 iPhone 12 Pro 的产品介绍中,随着用户的滑动,相应的内容才会依次浮现,通过黑背差异以及文字颜色的差异,凸显了信息的层级,会让用户不自觉地看向更为明显的内容,以达到控制用户注意力的目的。

▲不同颜色、字号的文字
而且向上滑动还能返回之前的动画状态,可以让人仔细观察产品的各个细节。像是 AirPods Pro 有多大,人的实际佩戴大小,它的不同面都有哪些东西,都可以通过视差滚动体现。
同时滑动反馈的参与感,也能促进用户沉浸其中,提升完读率,相比变化较小的图文优势明显。
当然,这期间也有碎片化时代持续阅读越来越困难的原因,尤其是要让用户理解抽象复杂的产品功能、技术。

这也是视差视差滚动和相关的交互动画技术的另一个优势,就如同刚刚提到人佩戴 AirPods Pro 甩头的交互动画案例,人们能很轻松的了解佩戴稳定性这一极为抽象的功能。
在苹果诸多技术、动画、高清大图、文案的加持下,用户才能越逛越觉得有趣。
为了让你看的更爽,苹果很努力
视差滚动只是苹果官网所使用的技术的一小部分,从 1997 年乔布斯回归苹果开始,他作为一位极为重视设计的领导者,自然也会对当时公司的品牌展示出口——官网十分在意
从 1997 年到现在,苹果官网发生翻天覆地的变化,从中我们也能看到苹果设计的变革和继承,以及它如何让人看得更爽。

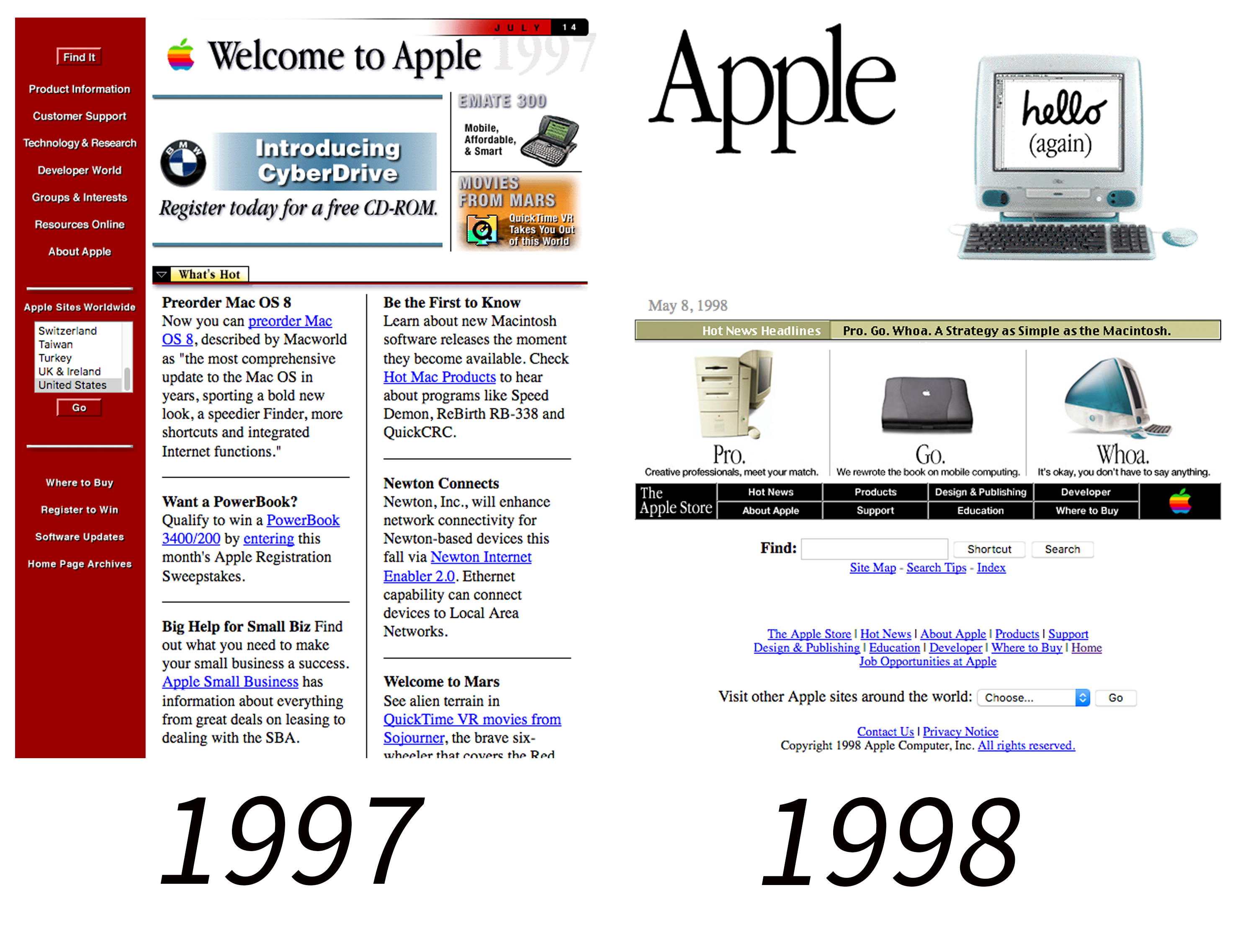
将 1997 年、1998 年、2001 年这三年的苹果官网对比,能发现不少设计变革,首先就是排版,1997 年的苹果官网还是和大多数网页一样,相对密集地排列内容。
而到了 1998 年,也就是乔布斯回归的第二年,页面就开始注重排版的疏密程度了,产品为主、文案为辅的设计风格已经显露了出来,而且双方的排列也大多是相对称的,井然有序,这也符合人的阅读习惯。
人都是视觉动物,图片永远是比文字更吸引人的,尤其是在展示消费电子产品时,人们的关注点一般而言都先是图片,而后才是文字。大标题文案对称产品高清图的美感,也让人阅读更为舒适。

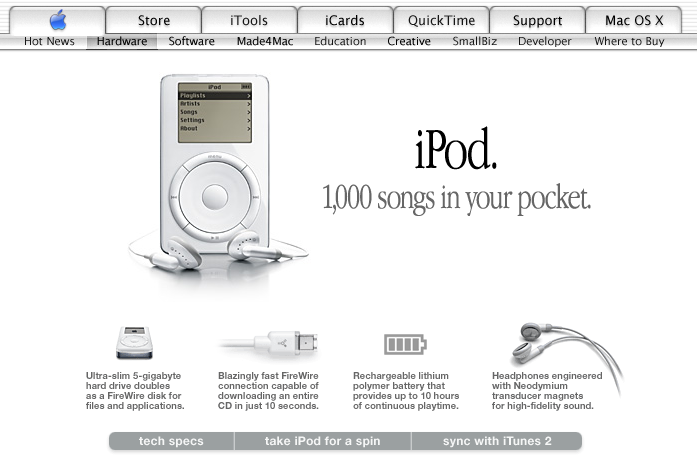
到了 2001 年,文案和产品的配合已经越来越趋于成熟了,大标题式文字和产品不仅仅在页面排布上相对应,文案的想象空间也越来越大、越来越符合产品的定位。
没错,那句知名的 iPod 产品文案「将一千首歌装进口袋」也正是在这时出现的。
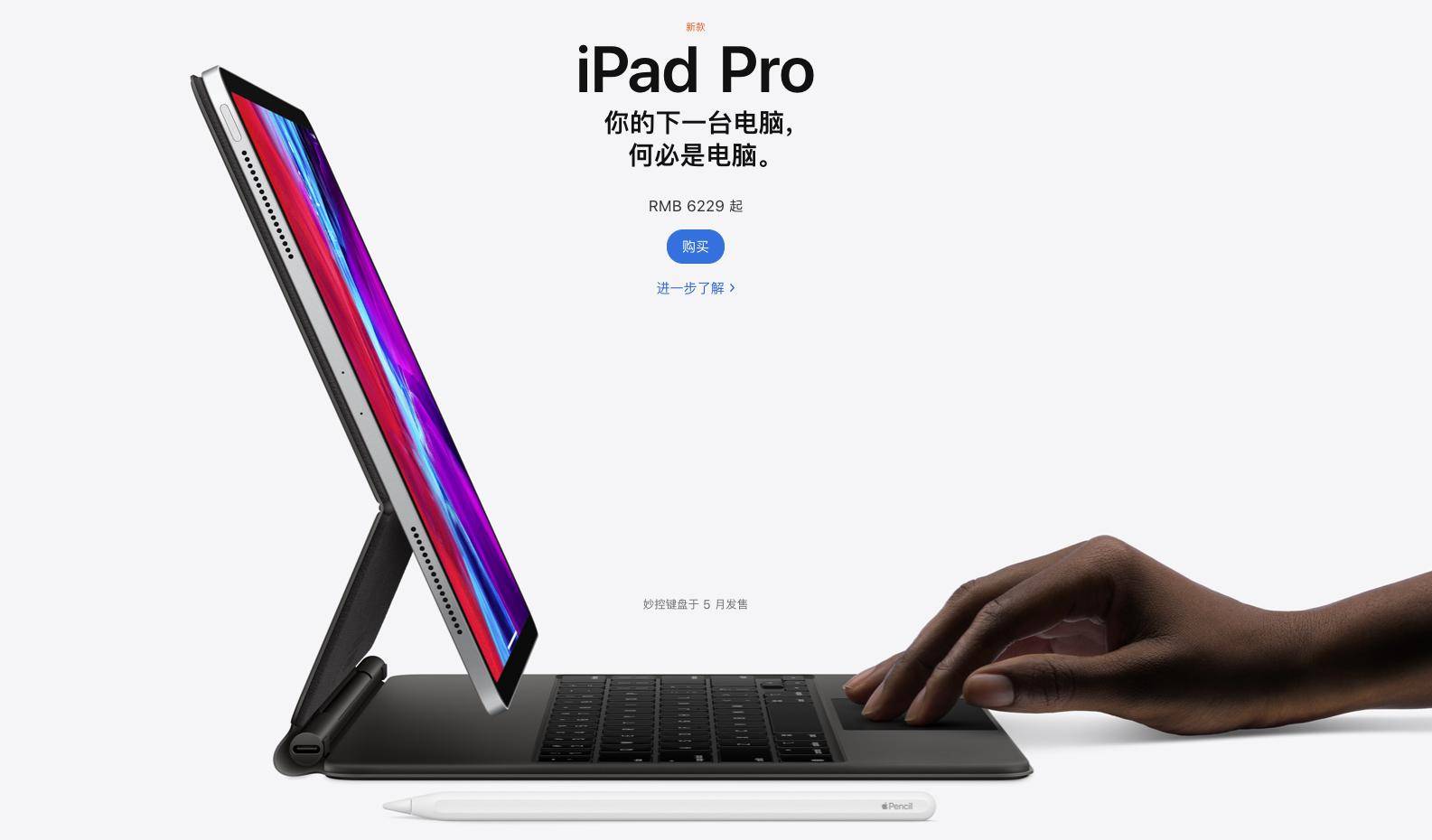
直至今天苹果依旧在延续这一设计规则,在 iPad Pro 的产品页,iPad Pro 的展示斜切角度其实和文案的层叠排布斜度相对称,而那句「你的下一台电脑,何必是电脑」更是被广大用户所津津称道,甚至还延伸出了许多「梗」。

▲ 文案和 iPad Pro 相对称
2013 年,是一个变革的年份,随着 iOS 7 的发布,苹果从拟物化设计转到了扁平化设计,并依靠 iPhone 等产品的优势,带起了一股扁平化设计大潮,苹果官网也在这一股变革风潮中改变。
在 2013 年的苹果官网首页中,我们可以看到不少按钮都走向了扁平化,播放按钮只是一个圆形中间加上一个三角形的抽象表示,现在不少网页还在用的滚动播放,苹果 2013 年就用上了。

后来的变化大家可能就比较熟悉了,滚动视差、各种交互动画的加入,让网页的观看体验达到了一个新的角度,这期间也能看到苹果设计的继承,交互动画也被苹果用到了微信上。
去查看它以往的推文,大多都使用了相应 SVG 动画技术,一步一步指引用户操作、展现内容,极强的创意和视觉美感,都能吸引读者更好地阅读和理解内容。

此外,多设备尺寸适配也是苹果在设计与技术变革上的一个重点,各位留心观察的话,会发现在 M1 芯片版 MacBook Pro 的产品介绍页中,有不少内都被一个圆角矩形框所框住了。
除了圆角矩形属于苹果的一贯风格,它也能起到适配不同屏幕大小的产品的作用,在 Mac 上打开这一页面和在 iPhone 上打开,虽然主体内容基本都没变,但它们的排列却发生了变化。

▲ 左为电脑桌面端网页,右为手机移动端网页
从 1997 年到 2020 年,苹果在网页设计、技术这方面的探索,在全球范围都属于领先的那一批,将实际观看和交互体验,推上了一个又一个新高度。
为什么苹果这么重视网站
对比现如今大部分公司,哪怕是同为顶尖上市公司的微软,都没有像苹果这样花费大精力在自家官网上,在微软中文官网上几乎看不到视差滚动这类技术的存在,更别说一些普通的公司了。
那么,为什么苹果要花费如此大精力去设置网站呢?

首先就是中外互联网环境差异,现在你可能会发现不少 app 的交互、页面设计的极为精致,但 PC 网站却十分简陋,原因正是国内移动互联网的兴盛。
相比苹果这样的经营长久、甚至见证了互联网崛起的公司,国内不少公司都是在移动互联网浪潮中崛起的,像美团、滴滴等都是,它们的用户大多都来自移动互联网,也就是智能手机用户。
所以像 app、小程序等移动端应用往往更受重视,公司在它们身上花费的人力、物力等资源也更多。

其次就是品牌了,官方网站作为不少用户与公司接触、产生联系的线上入口,第一印象很重要,如果官网十分简陋,用户对这家公司乃至公司旗下产品恐怕印象都不会太好。
更别说下单购买产品了。
网站,也可以说是一家科技公司的门面,无论是苹果官网的排版还是页面黑白之间交替、乃至动画效果等,都是为了打造「高质感」,让用户为之信服,网页都做的如此精致,产品应该也差不到哪里去。

而苹果作为一家科技公司,其产品、技术、功能都相对比较先进,要向大众解读抽象且复杂的它们并不算是一件容易的事,尤其是在这样一个碎片化、强调即时满足的时代。
内容美观度、刺激点稍有一点不合理,用户就会关闭页面。
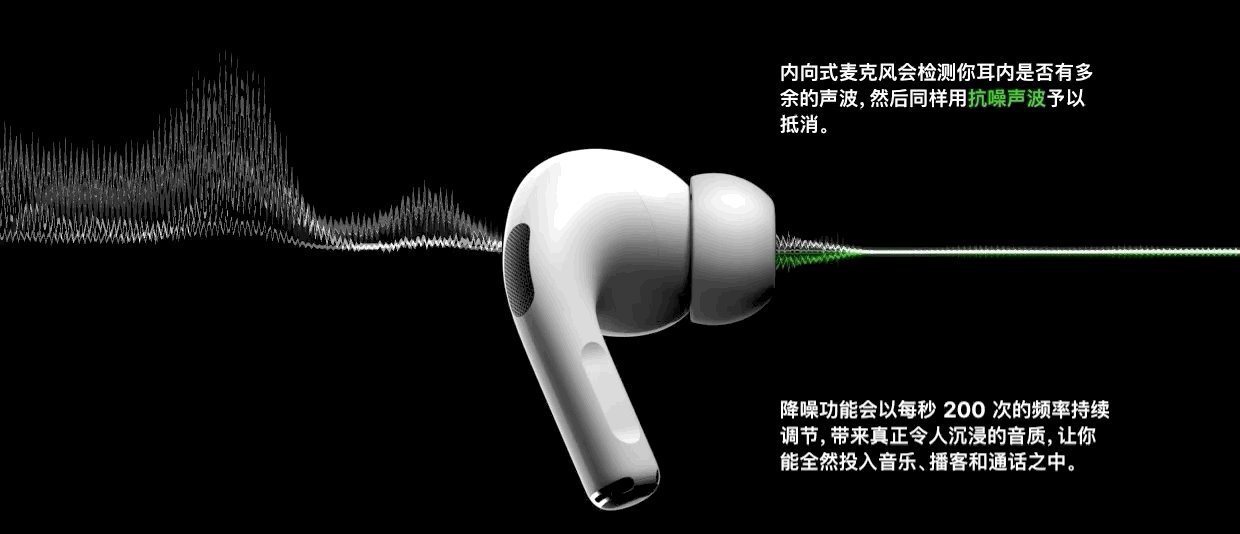
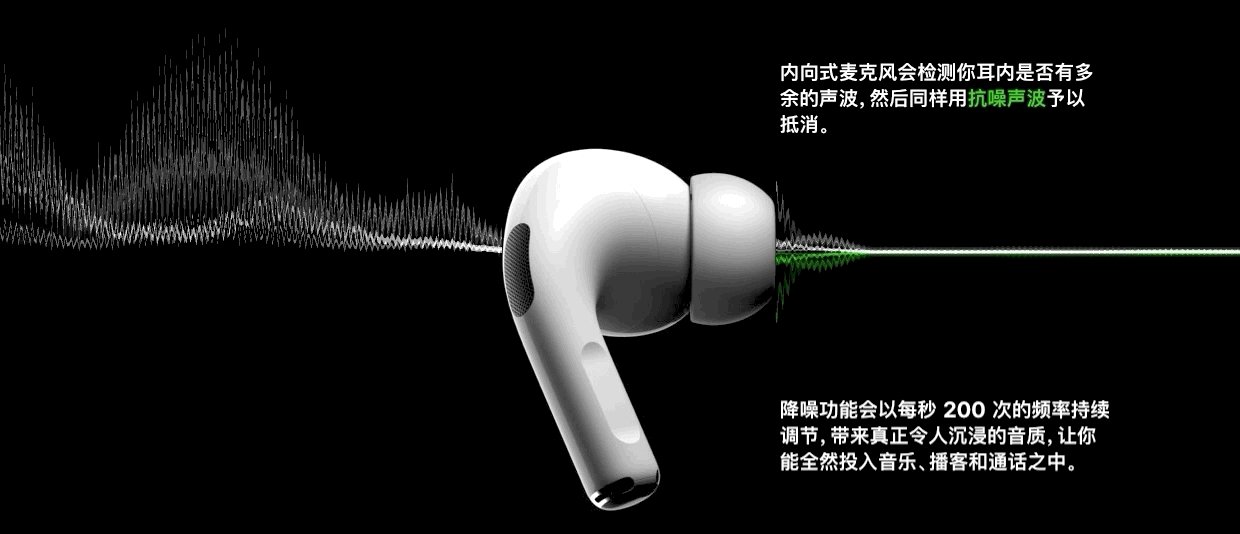
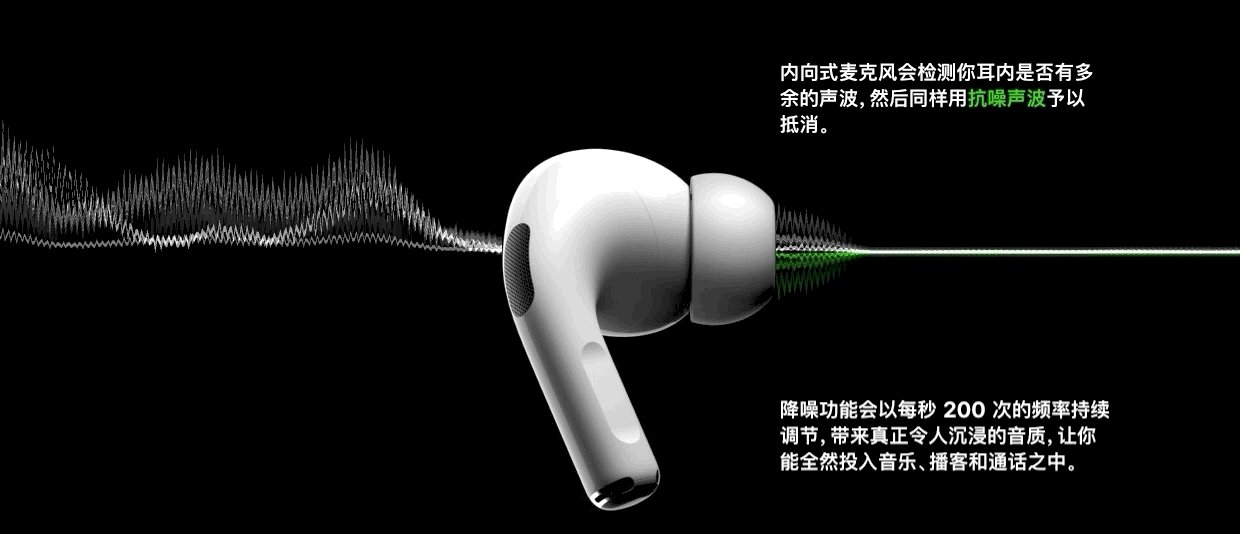
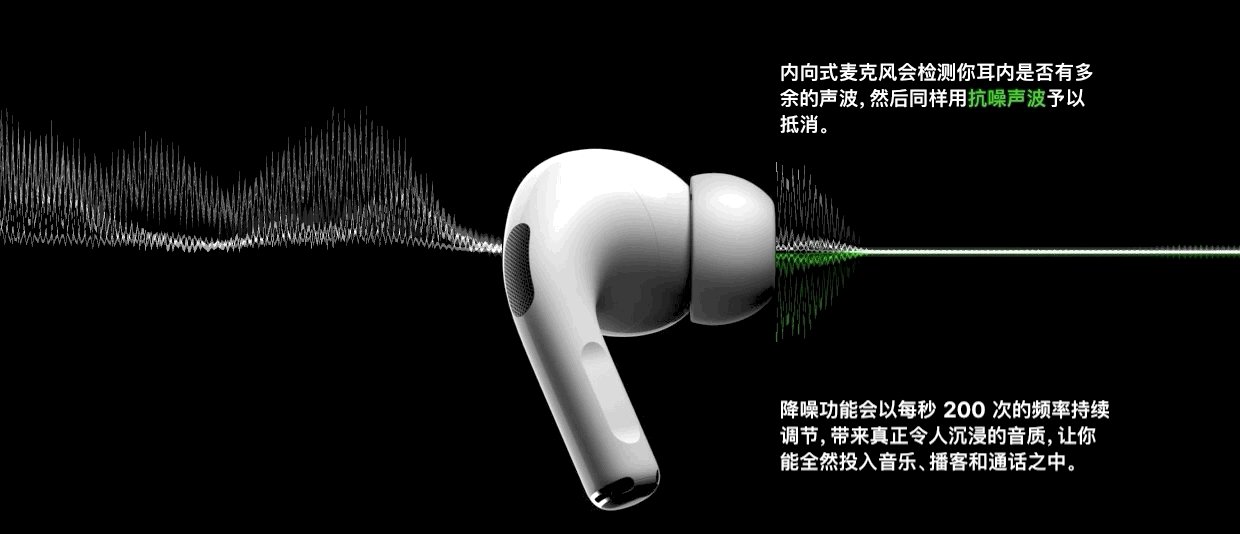
这才有了上文所提到了疏密有序、好文案、视差滚动、交互动画等等,都是为了让你能快速理解,AirPods Pro 的降噪功能演示就是一个最好的案例,降噪本来是一个极为抽象的功能,但通过一个音波缩小的动画就很好的完成了解释。

最后则是网站对于苹果的销售意义了,无论是国内还是国外,苹果官网都是它最重要的线上销售渠道之一,其用户流量同样不小,在 2019 年的 Alexa 全球最受欢迎网站排名中,苹果就排到了第 54 位。
通过极为顺畅、美观的视觉动画,苹果既让用户了解了产品,也建构了一个极为精美的线上体验场,让人享受美好的同时又不舍放弃,这和我们此前在《苹果上线的 iPhone 12 配件搭配页面,让双十一「套路节」颜面扫地》提到的「拿得起,放不下」效应有着异曲同工之妙。
即使在线上也能有极为不错的产品观摩体验,让人不知不觉中就下单了。
从 1997 年到现在,23 年间苹果在网页设计上探索从未停止,才有如今精美、流畅的视觉内容,让一代又一代人为之倾倒。这或许才是苹果最为重磅的产品,
#欢迎关注爱范儿官方微信公众号:爱范儿(微信号:ifanr),更多精彩内容第一时间为您奉上。
from 爱范儿 https://ift.tt/3qBhQuW
via IFTTT
没有评论:
发表评论