
很多时候,当我们在谈论字体设计时,都倾向于从美学和感性角度来分析。然而,在不少情况下,字体都为了解决特定问题而创造设计的「功能性工具」。
今天,我们来看一套比较特殊的「功能字体」—— Atkinson Hyperlegible,它是为视障人士而设计,旨在提供更高的辨析度。
视障并不只是失明,而是包括了不同程度、无法用眼镜等寻常方法纠正的视力减退和障碍。也就说,不是所有视障人士都会用盲文,他们也可能会和大家一样通过阅读来获取信息。

▲ 图片来自 Unsplash
为了更好地服务和触及视障人士,成立了一百年的非营利机构美国盲文学院(Braille Institute)和设计公司 Applied Design 合作设计了 Atkinson Hyperlegible 字体。

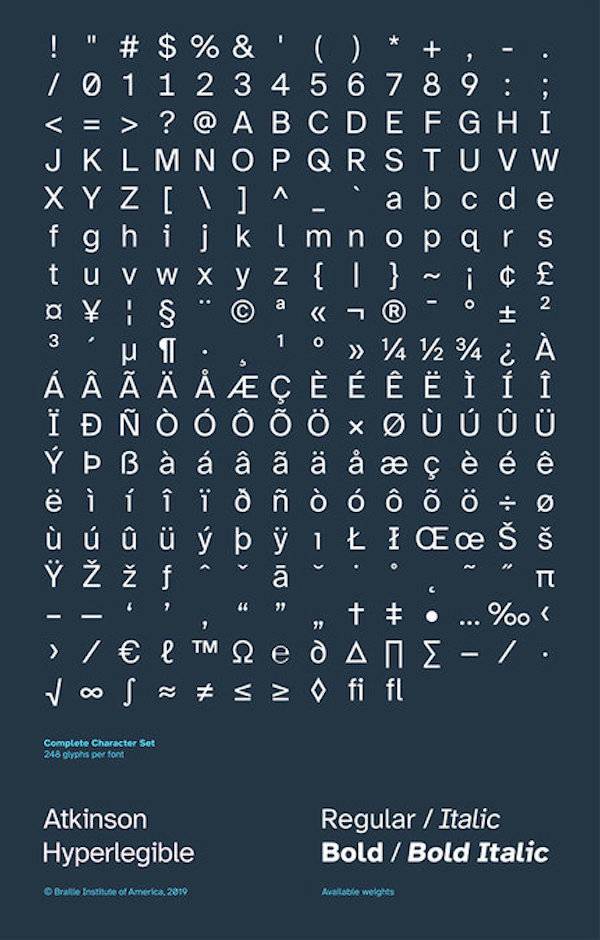
▲Atkinson Hyperlegible 字体。「Atkinson」是美国盲文学院创始人的姓氏,而「Hyperlegible」则是「超级清晰易读」的意思,图自 Applied Design
乍一看,这套字体看起来并没有什么特别。

▲ 用上了 Atkinson Hyperlegible 字体的文本,图自 Applied Design
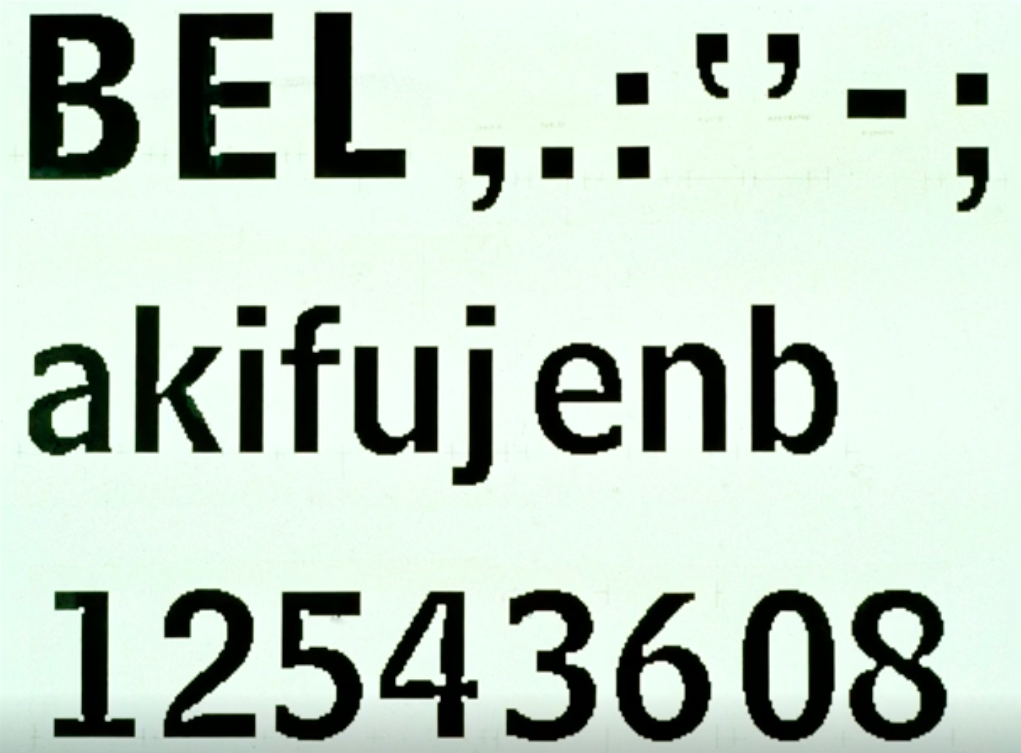
事实上,这套字体在很多细节上都做了功夫。譬如,为容易混淆的字母创造具有辨识度的细节。
以「B」和「8」为例,「8」的下半部分被刻意设计得更宽,因此在模糊的情况下也不会和「B」混淆。而数字 1、大小写字母 I 和小写 L(「1」「I」「i」「l」)几个非常容易混淆的数字和字母也被赋予了独特的细节。

▲ 图自 Applied Design
此外,字母中的曲线、开口等视觉特质也被更夸张地表达。例如,字母「C」和「3」的「缺口」都比平常更广,在模糊的情况下也更好辨认。

▲图自 Applied Design
我和 Scott 从创意角度聊过的一个问题是,我们的设计将打破很多设计师都很在乎的设计规则,那可能会让我们不受欢迎。
Craig Dobie 说道,她是 Applied Design 的创意总监。的确,让大写字母「I」以干练简洁的无衬线形式存在,但小写的「I」却带上像衬线体一样的小勾子,连 Dobie 他们在设计到一半的时候都默默心念「这真尴尬」。
与此同时,如何把控可提高字母识别度细节的「夸张度」则成为了另一挑战。
理论上,设计师大可将所有能帮助识别的细节夸张化,但这就会让非视障者看得很辛苦。于是乎,Applied Design 在设计的过程中也是不断来回微调,并邀请视障人士进行试阅读,更好地把握好两者间的平衡。
据《Fast Company》报道,目前学院仍在和 Applied Design 继续对这套字体进行优化。到了未来,这套字体将开放给所有设计师使用。此外,消息指苹果和微软都在和美国盲文学院沟通,将 Atkinson Hyperlegible 加到其操作系统中。
字体一直在根据媒介的改变而发展
通过设计来增加字体可读性的例子,在字体设计历史一直都存在。
英国著名字体设计师 Matthew Carter 就设计了不少独特的字体,克服了所处时代媒介的限制性,创造更高字体的清晰度。

▲ Matthew Carter 设计字体有 50 多年了,见证了媒介的改变,图自 Hypocrite Design
在印刷时代,Carter 为信息密密麻麻的电话本设计了「Bell Centennial」字体。

▲ 感受下从前电话本的内容密度,图自 TED
大家不知道的是,以上印刷用的字体,其实在设计的时候是长成以下这样的。

▲「就像被狗咬了一般」,图片来自 TED
用 Carter 自己的话来说,这些字母「看起来就像被狗咬了」,但却是他在两年研究用廉价纸张印刷会造成的偏差,作出针对性的设计解决方案。
计算机发展早期,为应对分辨率较低的造成的低清晰度,微软邀请了 Carter 为其设计能在这种屏幕上更好阅读的字体,于是有了我们现在仍会使用的 Verdana 和 Georgia 字体。
在现在高分辨率屏幕下,我们也许再也感知不到当初设计考虑。当初 Carter 的确是通过众多版本设计对比,找到最佳的倾斜角度等呈现方式,尽可能地克服低像素带来的阅读障碍。

▲ 这是 Carter 找到的最佳倾斜度,让像素正好在边界断开,图自 TED
也正是我们在印刷和屏幕等技术上的进步,以及设计工具带来的操作便利性,让字体的「功能性设计」走向了更多有趣的方向。
设计让视障人士都能看清的字体是一个例子,但同时也有人设立了一套刻意让你「看不清」的字体。
一种刻意让你看不清的字体

一种刻意让你看不清的字体,这听起来简直疯了。
这款刻意让人看不清的字体名为「Sans Forgetica」,由皇家墨尔本理工学院团队设计,据说是为了创造一种「可取的困难(desirable difficulty)」:
如果在学习过程中添加障碍,刻意促进更深层次的认知处理,因而达到更好的记忆效果。
行为经济学家 Jo Peryman 解释道。而且,设计团队还组织了一场测试,让 400 名学生去记忆文本。其中,用 Sans Forgetica 字体的学生成功记忆率为 57%,用 Arial 字体的记忆率则为 50%。

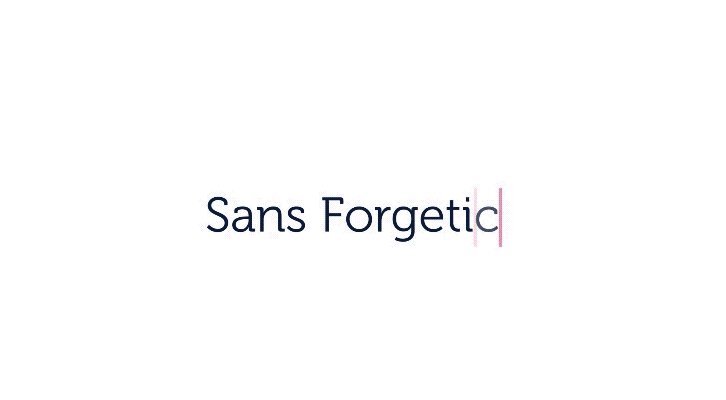
具体来说,Sans Forgetica 主要是通过两种方式来创造「困难」。第一,字母上刻意「挖」的空白,旨在刺激大脑去填补空缺,降下阅读速度;其二,字体采用了一种特别的倾斜度,也是为了让句子更难读。

▲ 图片来自 Designmodo
和 Atkinson Hyperlegible 一样,Sans Forgetica 也考虑了这些奇怪特质的「度」,以确保字体没有太难看清,让增加的难度高到让人简直没法记忆。
如果好奇效果如何,你也可以免费下载这套字体,或是装上一个能将屏幕上的内容转为 Sans Forgetica 字体的 Chrome 插件来体验一下。
你还知道什么有趣的字体吗?欢迎在评论区和我们分享。
题图来自 Unsplash
#欢迎关注爱范儿官方微信公众号:爱范儿(微信号:ifanr),更多精彩内容第一时间为您奉上。
from 爱范儿 https://ift.tt/2naYPmD
via IFTTT
没有评论:
发表评论